از اجاکس برای ایجاد اپلیکیشن های تعاملی استفاده می شود.
مثال زیر نشان می دهد که چطور یک صفحه ی وب می تواند هنگامی که کاربر کاراکترهایی را درون فیلد input وارد می کند، با یک سرور وب ارتباط برقرار کند:
در مثال بالا، هنگامی که کاربر کاراکتری را درون فیلد input وارد می کند، تابعی به نام ()showHint اجرا می شود. تابع مورد نظر به وسیله ی رویداد onkeyup صدا زده می شود.
کد HTML مورد نظر را در زیر مشاهده می کنید:
ادامه مطلب در سایت الف اموز
هنگامی که یک درخواست به سرور ارسال می شود، ما می خواهیم تا بر اساس پاسخ مورد نظر، برخی اقدامات انجام شوند.
هرزمان که readyState تغییر می کند، رویداد onreadystatechange روی می دهد.
خصوصیت readyState درواقع وضعیت XMLHttpRequest را در خود نگه داری می کند.
در جدول زیر، سه خصوصیت مهم شیء XMLHttpRequest را مشاهده می کنید:
| خصوصیت | توضیحات |
|---|---|
| onreadystatechange | یک تابع(یا نام آن) را دربردارد که هر زمان که خصوصیت readyState تغییر می کند، به طور اتوماتیک فراخوانی می شود. |
| readyState | وضعیت XMLHttpRequest را دربر دارد. و از ۰ تا ۴ متغیر است:
۰: درخواست مقدار دهی اولیه نشده است ۱: اتصال به سرور برقرار شد ۲: درخواست دریافت شد ۳: در حال پردازش درخواست ۴: درخواست پایان یافت و پاسخ آماده است |
| status | ۲۰۰: “OK” ۴۰۴: صفحه پیدا نشد |
هنگامی که readyState برابر با ۴ است و status برابر با ۲۰۰ است، پاسخ آماده است:در رویداد onreadystatechange، ما مشخص می کنیم که هنگامی که پاسخ سرور آماده ی پردازش است چه اتفاقی می افتد.
ادامه مطلب در سایت الف اموز
برای دریافت پاسخ از سرور، می توانید از responseText یا responseXML که از خصوصیت های شیء XMLHttpRequest می باشند، استفاده کنید.
| خصوصیت | توضیحات |
|---|---|
| responseText | دریافت پاسخ بعنوان یک رشته |
| responseXML | دریافت پاسخ بعنوان یک XML |
اگر که پاسخ سرور از نوع XML نیست، می توانید از خصوصیت responseText استفاده کنید.
خصوصیت responseText، پاسخ را بعنوان یک رشته برمی گرداند و شما می توانید از آن بر این اساس استفاده کنید:
ادامه مطلب در سایت الف اموز
از شیء XMLHttpRequest برای تبادل داده با یک سرور استفاده می شود.
بری ارسال یک درخواست به یک سرور، ما از متدهای ()open و ()send از شیء XMLHttpRequest استفاده می کنیم:
| متد | توضیحات |
|---|---|
| (open(method, url, async | نوع درخواست را مشخص می کند
method: نوع درخواست،که می تواند GET یا POST باشد. url: مکان(فایل) سرور را مشخص می کند. async: true(غیرهمزمان) یا false(همزمان). |
| ()send | درخواست را به سرور ارسال می کند(برای GET از آن استفاده می کنند) |
| (send(string | درخواست را به سرور ارسال می کند( برای POST از آن استفاده می کنند) |
متد GET ساده تر و پرسرعت تر از متد POST است و می تواند در بیشتر موارد بکار برده شود.
اما در مواقع زیر شما باید همواره از متد POST استفاده کنید:
ادامه مطلب درسایت الف اموز
سنگ بنای آجاکس، شیء XMLHttpRequest می باشد.
تمام مرورگر های مدرن، از شیء XMLHttpRequest پشتیبانی می کنند.
از شیء XMLHttpRequest برای تبادل داده با یک سرور از پشت پرده، استفاده می شود. این بدین معنی است که این امکان وجود دارد تا قسمت هایی از یک صفحه ی وب را بدون لود کردن تمام صفحه، آپدیت کنیم.
تمام مرورگرهای مدرن(chrome, IE7+,firefox,safari,opera)دارای یک شیء XMLHttpRequest در درون خود می باشند.
نحوه ی نوشتن کد برای ایجاد یک شیء XMLHttpRequest:

مفهوم آجاکس، یعنی آپدیت کردن بخش هایی از صفحه، بدون لود کردن کامل آن صفحه.
قبل از اینکه ادامه دهید، شما باید یک دانش ابتدایی از موارد زیر داشته باشید:
اگر می خواهید که موضوعات ذکر شده را فرا بگیرید، به صفحه ی اصلی مراجعه کنید.
ajax سرنام واژگان Asynchronous JavaScript and XML می باشد که به معنی : جاوااسکریپت و xml غیر همزمان می باشد.
 |
کلمه ی AJAX کمی گمراه کننده است. شما برای استفاده از AJAX نیازی به یادگیری XML ندارید. |
|---|
آجاکس یک تکنیک است که از آن برای ایجاد صفحه های وب پرسرعت و داینامیک استفاده می شود.
ادامه مطلب در سایت الف اموز

آجاکس رویای برنامه نویسان است، زیرا به وسیله ی آن می توانید:
با ویژگی فالو کردن هشتگ، میتوانید بدون نیاز به فالو کردن اکانتها و افراد، تنها پستهایی که با هشتگ مورد نظر منتشر میشوند را در اختیار داشته باشید. برای مثال میتوانید هشتگ #سامسونگ را فالو کنید تا هر پستی از هر اکانتی در اینستاگرام با این هشتگ را در صفحه فید خود مشاهده کنید. البته از آنجایی که سرعت ارسال پستها در هشتگهای مختلف ثانیهای است، اینستاگرام این ویژگی را فقط به Top Postsها اختصاص داده تا صفحه فید شما صرفا با هر پستی که شامل آن هشتگ بود بیش از حد شلوغ نشود. برای اینکار کافی است به بخش جستجوی هشتگها بروید و هشتگ مورد نظر خود را جستجو کنید. با انجام اینکار مانند همیشه تمام پستها شامل آن هشتگ را مشاهده خواهید کرد با این تفاوت که در بالای صفحه، گزینهای برای فالو کردن آن هشتگ وجود دارد. آن را لمس کنید تا هشتگ مورد نظر به لیست فالویینگهای شما اضافه شده و پستهای برگزیدهی مربوط به آن در صفحهی فید خانگی شما ظاهر شوند.
ادامه مطلب در سایت الف اموز

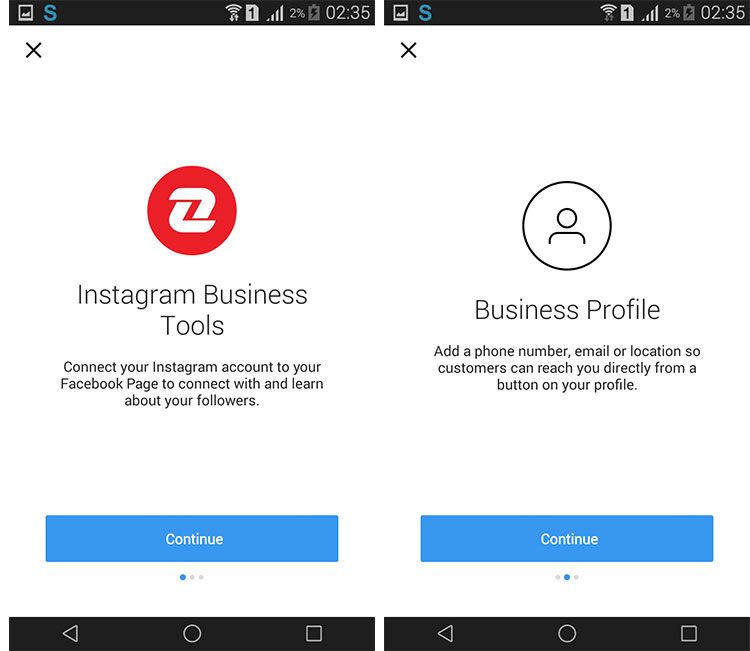
اکانت تجاری یک ویژگی جالب است که بیشتر برای افرادی کاربرد خواهد داشت که یک پیج کاری در اختیار دارند. تجاری کردن اکانت اینستاگرام برای هر کاربری امکانپذیر است و تنها شرط آن داشتن یک اکانت فیسبوک است. با تجاری کردن اکانت شاهد چند تفاوت خواهید بود که در ادامه به معرفی آن خواهیم پرداخت.
ادامه مطلب در سایت الف اموز
![]()
یک مثال ساده از آجاکس
ایجاد یک XMLHttpRequest و بازیابی داد ها از یک فایل TXT
لود کردن یک فایل XML به وسیله ی AJAX
ایجاد یک XMLHttpRequest برای بازیابی داده ها از یک فایل XML
بازیابی اطلاعات سرفصل به وسیله ی Ajax
بازیابی اطلاعات سرفصل از یک منبع(فایل)
بازیابی اطلاعات ویژه ی سرفصل به وسیله ی آجاکس
بازیابی اطلاعات ویژه ی سرفصل از یک منبع(فایل)
بازیابی محتوای یک فایل php
چطور یک صفحه ی وب می تواند با یک سرور ارتباط برقرار کند به هنگامی که کاربر کاراکترهایی را درون یک فیلد input وارد می کند
بازیابی محتوای یک فایل ASP
چطور یک صفحه ی وب می تواند با یک سرور ارتباط برقرار کند به هنگامی که کاربر کاراکترهایی را درون یک فیلد input وارد می کند
ادامه مطلب در سایت الف اموز
درباره این سایت